Task Management: Adapting to user needs in B2B
My role
UX Designer
Main tools
Figma, Maze, Miro, Google Analytics, Google Suite
Responsabilities
UI/UX Design, Project Management, Accessibility champion, Quantitative and Qualitative research.
Time
Oct 2023 - April 2024
The What?
Developed a collaborative task management system tailored to GoodMental, a leading client in the online therapy sector. The feature enables therapists and supervisors to create, prioritise, and manage tasks efficiently, ensuring seamless communication and collaboration.
The Why?
GoodMental’s part-time, remote therapists lacked an effective way to coordinate with supervisors and track patient-related tasks. Their unique work environment required a system to support asynchronous communication and provide a clear overview of tasks. Addressing this need was essential to improving workflows and fostering better collaboration within their teams.
The How?
I began with lo-fi explorations to conceptualise the feature and ensure it would meet GoodMental’s needs while being adaptable for other clients. User research and feedback from UserVoice shaped the design. The task system was integrated into a section frequently used by therapists, with a separate task centre developed to allow easy navigation between tasks and patient information. Iterative testing with prototypes refined the functionality, and a role-based notification system was introduced to ensure relevant updates. Finally, backend metrics and pilot feedback informed further improvements before a broader rollout.

Why?
GoodMental, a major new client of Mayden, represents a significant milestone for the company as we expand into the online therapy sector. Unlike our previous clients, who primarily operate traditional mental health services, GoodMental dominates the online therapy space. Successfully delivering this project is a crucial step towards broadening our reach and deepening our presence in this growing field.
GoodMental's unique way of working presented specific challenges. With a workforce composed largely of part-time, remote contractor therapists, they lacked the organic communication and collaboration found in office environments. To address this, they required a system to support asynchronous communication between supervisors and therapists and a streamlined way to track and manage tasks related to individual patients.
User requirements
GoodMental required a system to create and manage tasks related to patient cases, ensuring visibility for key stakeholders within their organisation. The solution needed to facilitate online communication between supervisors and therapists while enabling efficient task tracking and decision-making.
Requirements:
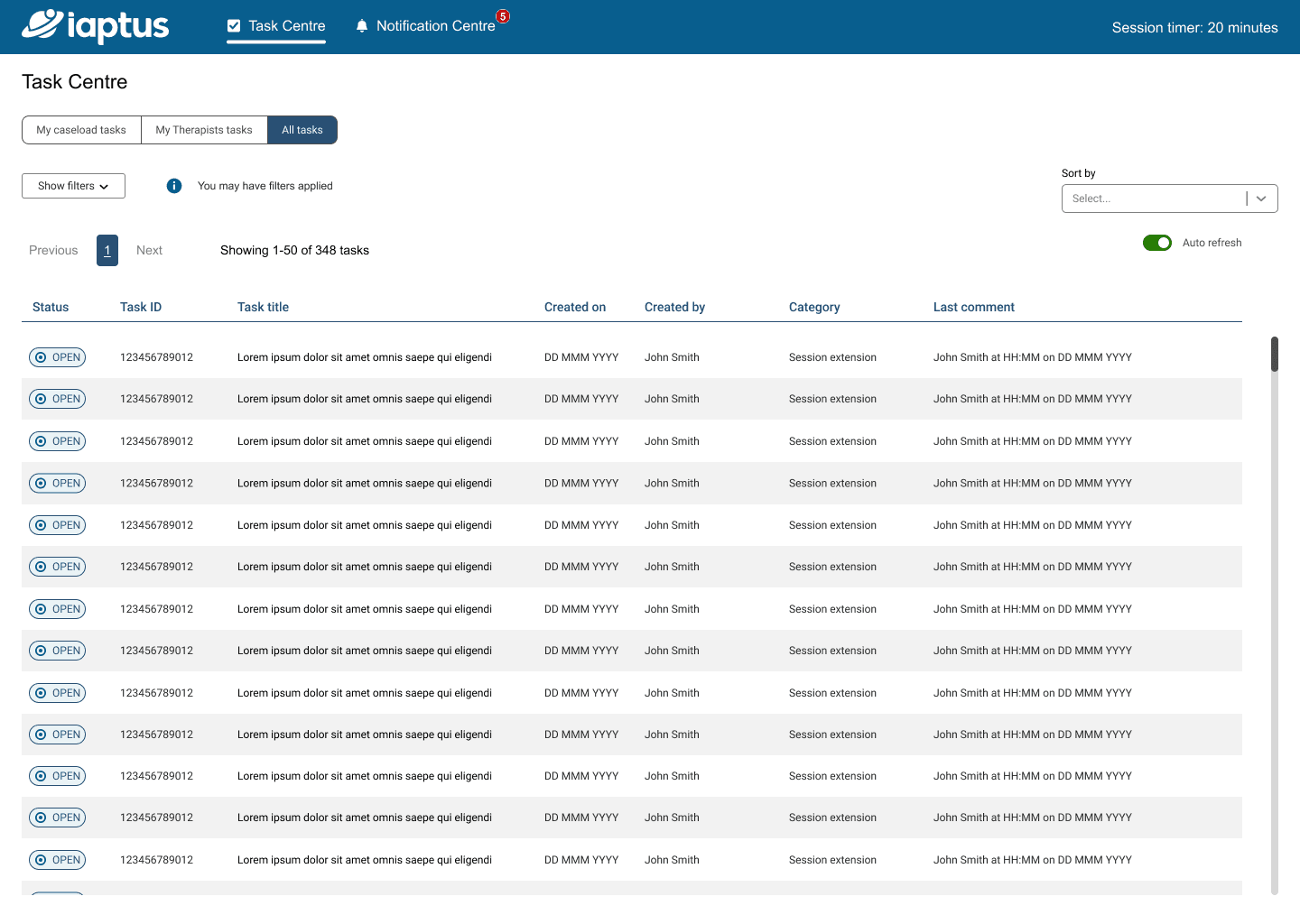
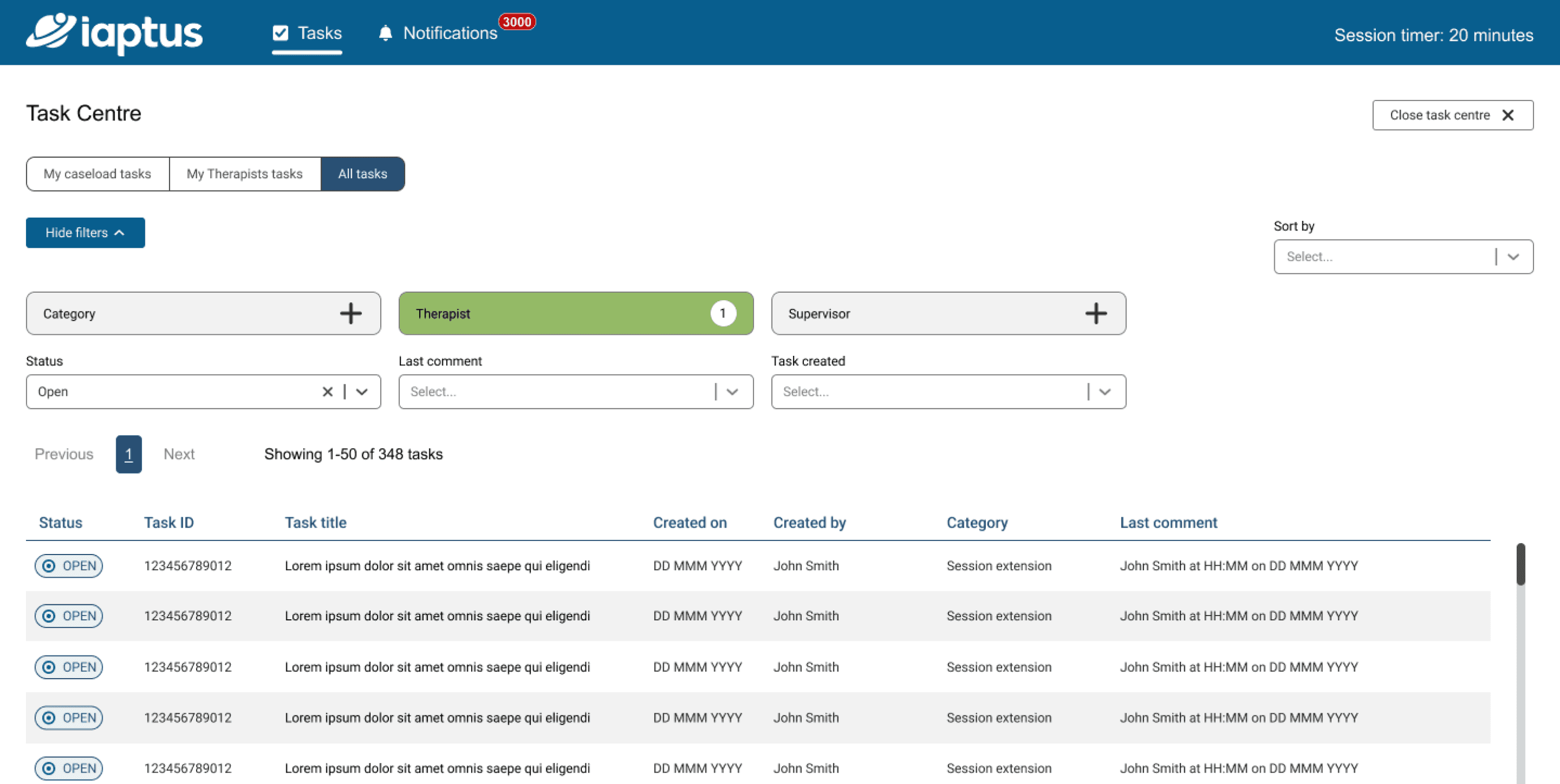
Centralised Task Management: A platform where admins and supervisors can view and filter all tasks, providing a clear overview and identifying those requiring urgent attention.
Task Prioritisation: The ability to assign urgency levels to streamline workflows and ensure timely action.
Task Closure: A feature to mark tasks as complete, preventing unnecessary accumulation and improving organisation.
Categorisation: Options to classify tasks for better organisation and easier tracking.
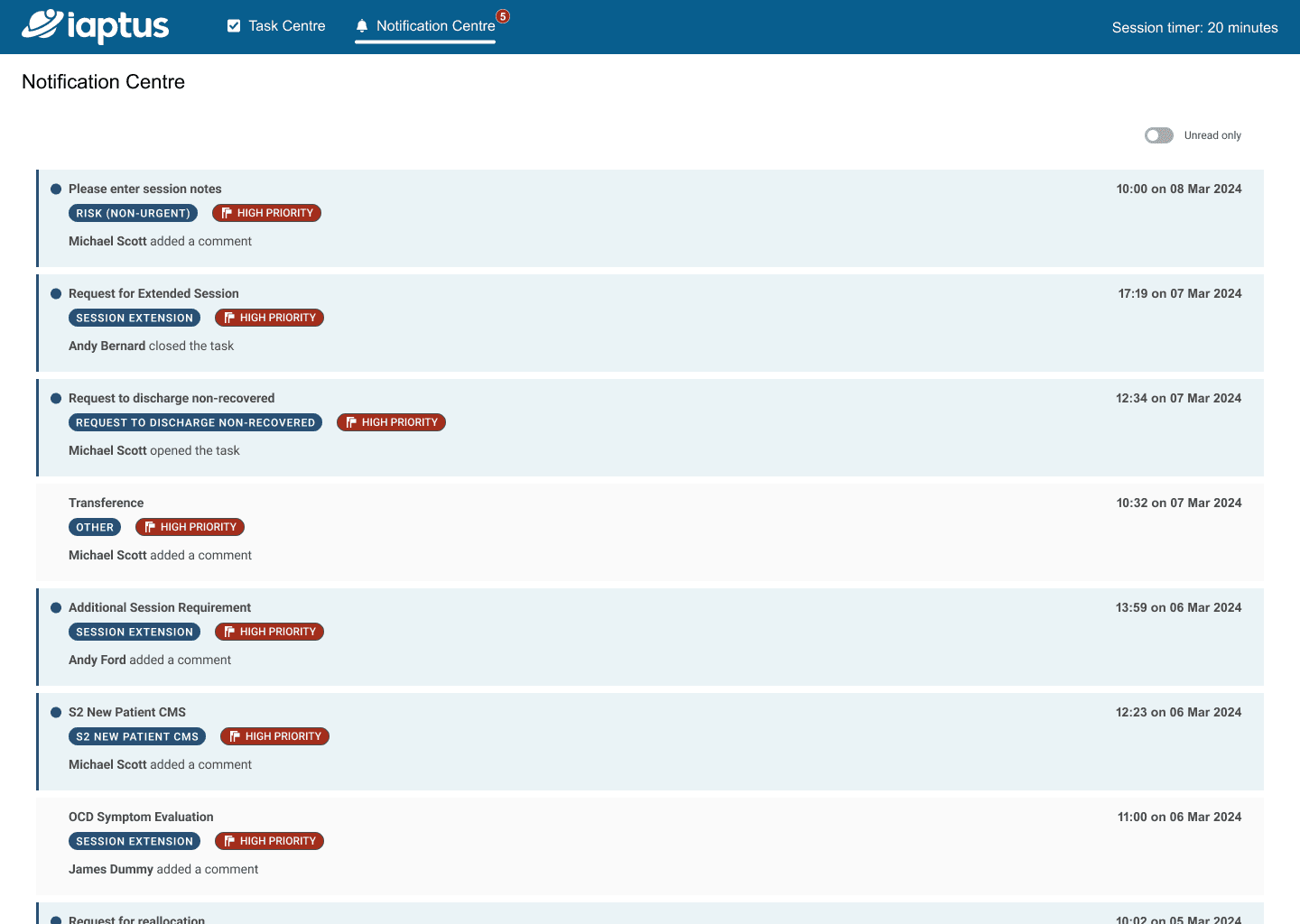
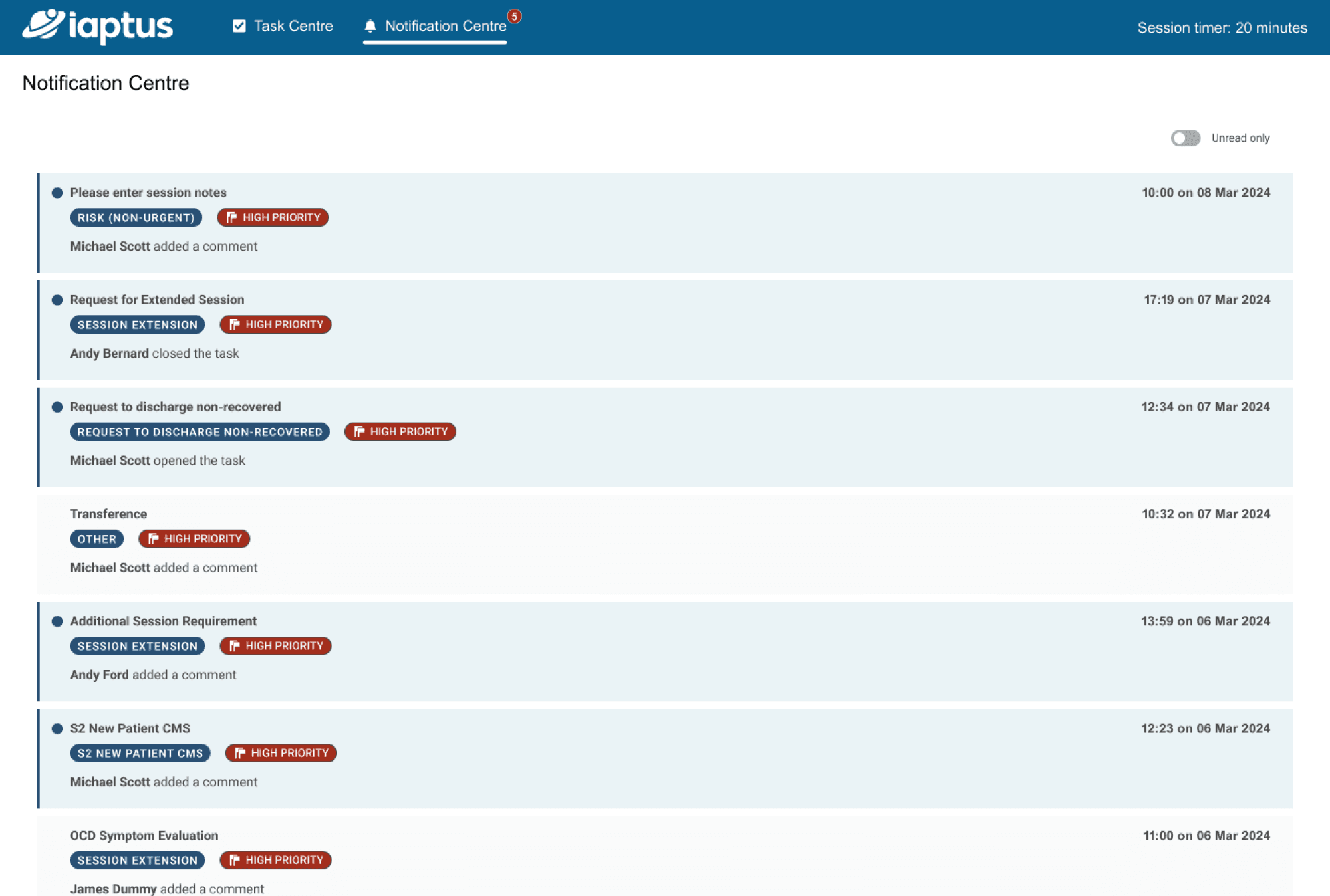
Email Notifications: Notifications within the platform and via email to keep stakeholders informed, even when they are not actively using the system.
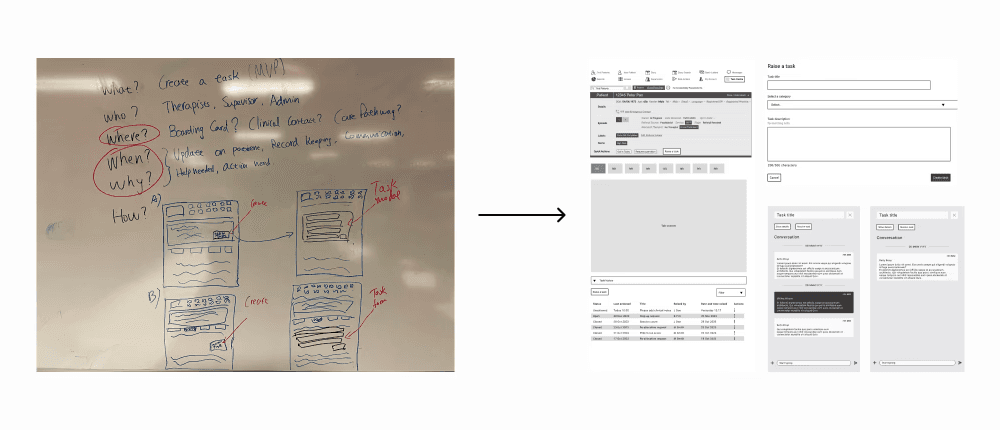
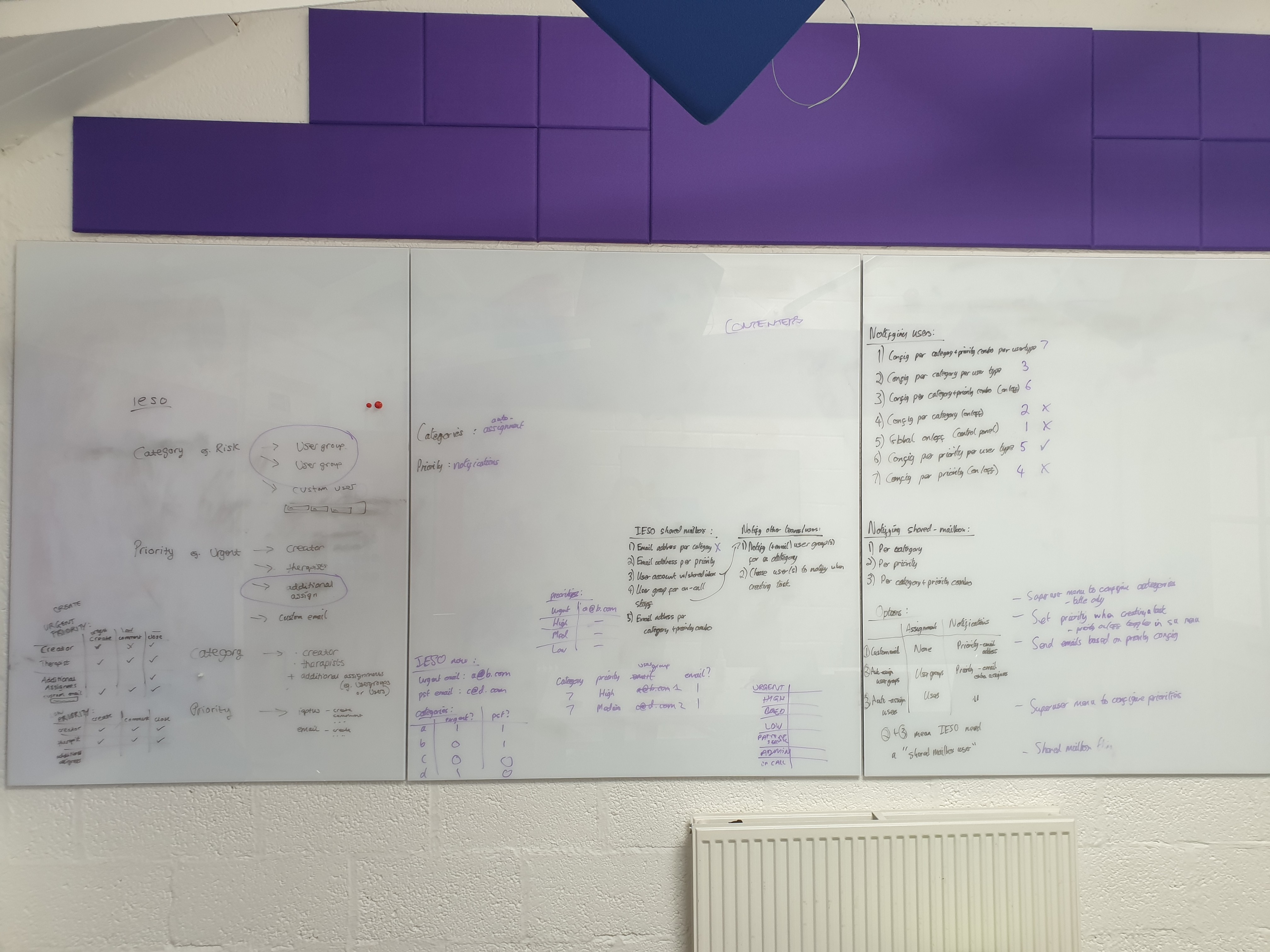
Whiteboarding and Low Fidelity exploration
As this was a new feature in our system, I began with several low-fidelity (lofi) explorations to conceptualise the design. While GoodMental’s specific requirements remained a priority, we aimed to create a solution that would also be valuable and adaptable for our broader client base.
The goal was to identify a logical place for this feature within the existing system and design a flow that felt intuitive and user-friendly for all users. These lofi explorations allowed us to focus on functionality and usability while ensuring flexibility for future scalability.
Broader customer research
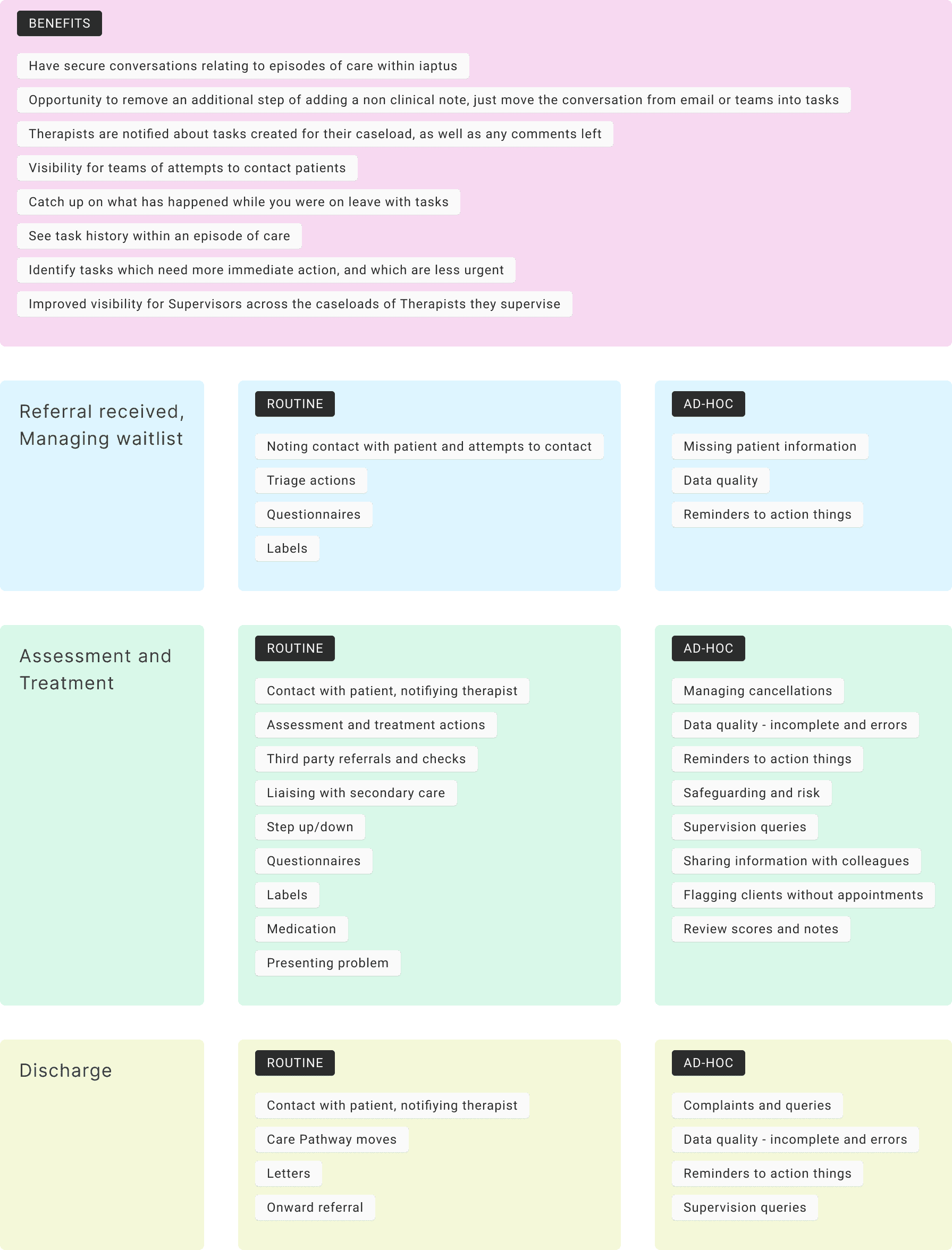
After establishing a basic understanding of the feature and potential approaches, we shifted focus to exploring how it could benefit our broader customer base. As a B2B business, our goal is to develop features that address common needs across multiple clients, rather than tailoring solutions exclusively for one. This ensures scalability, maximises the value of our development efforts, and supports long-term client satisfaction.
To achieve this, I conducted a brainstorming session with the team to generate potential use cases of the feature. Additionally, we analysed insights from our User Feedback platform, UserVoice, to identify common pain points and additional requirements expressed by other clients.
This research showed that there is a general interest and great potential for a lot fo our customers. Knowing that we were able to refine the feature, ensuring it addressed a wider range of customer needs while keeping GoodMental’s specific priorities at the forefront.


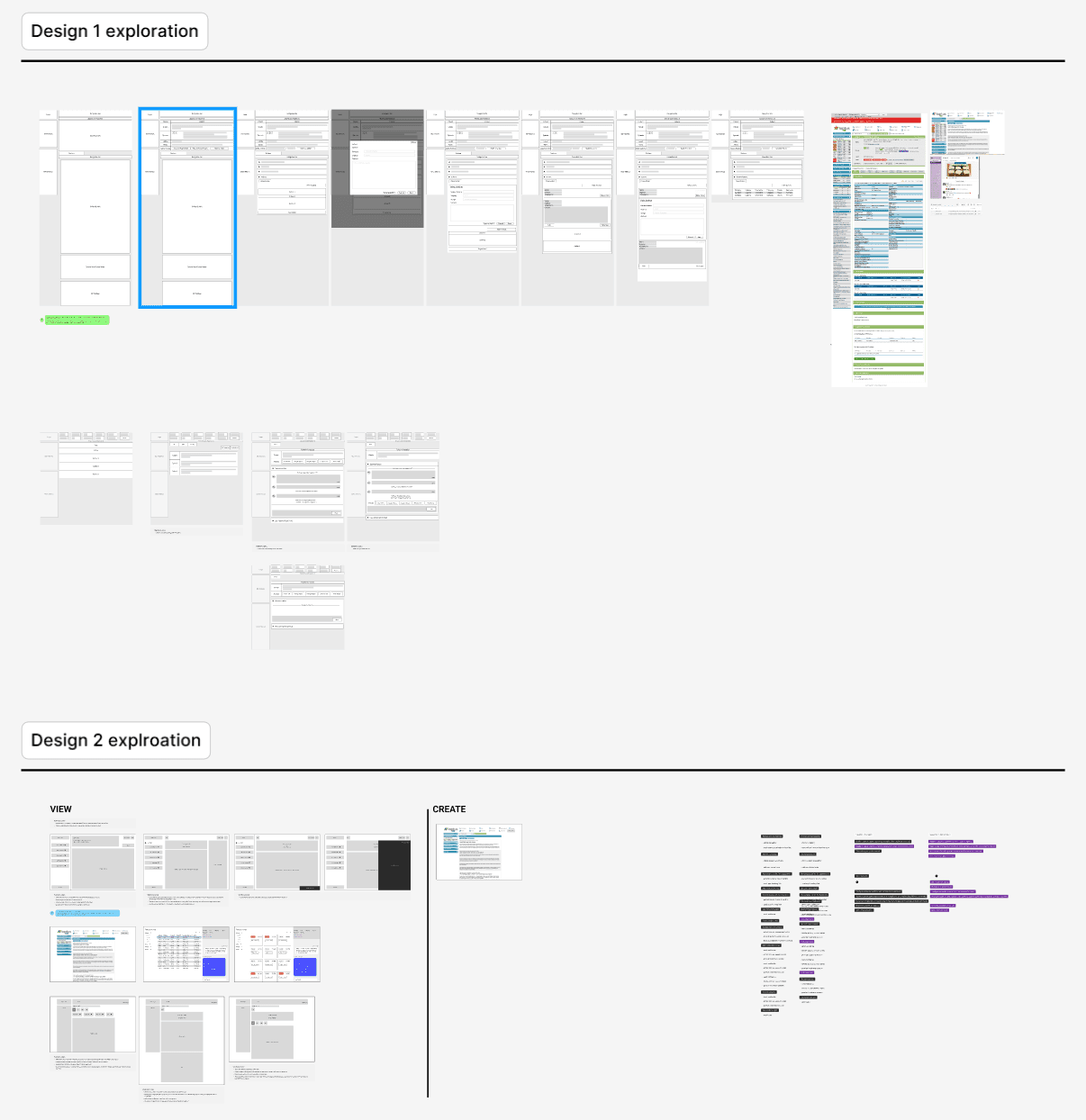
Lofi and Hifi Prototyping
Thanks to the broader user research, I saw that basing on existing user requirements, we are still able to provide a lot of value to the broader customer base. To make sure our approach is correct, we made few prototypes and conducted user tesing to ensure their viability and usability. These prototype consists of both HiFi and Lofi depending on the context we want our users to test in, some has more details compare , but not Well made enough to confuse users to think this is a final product. (Despite iterating the nature of testing, sometimes users treat the test as promises and finished product).
User testing
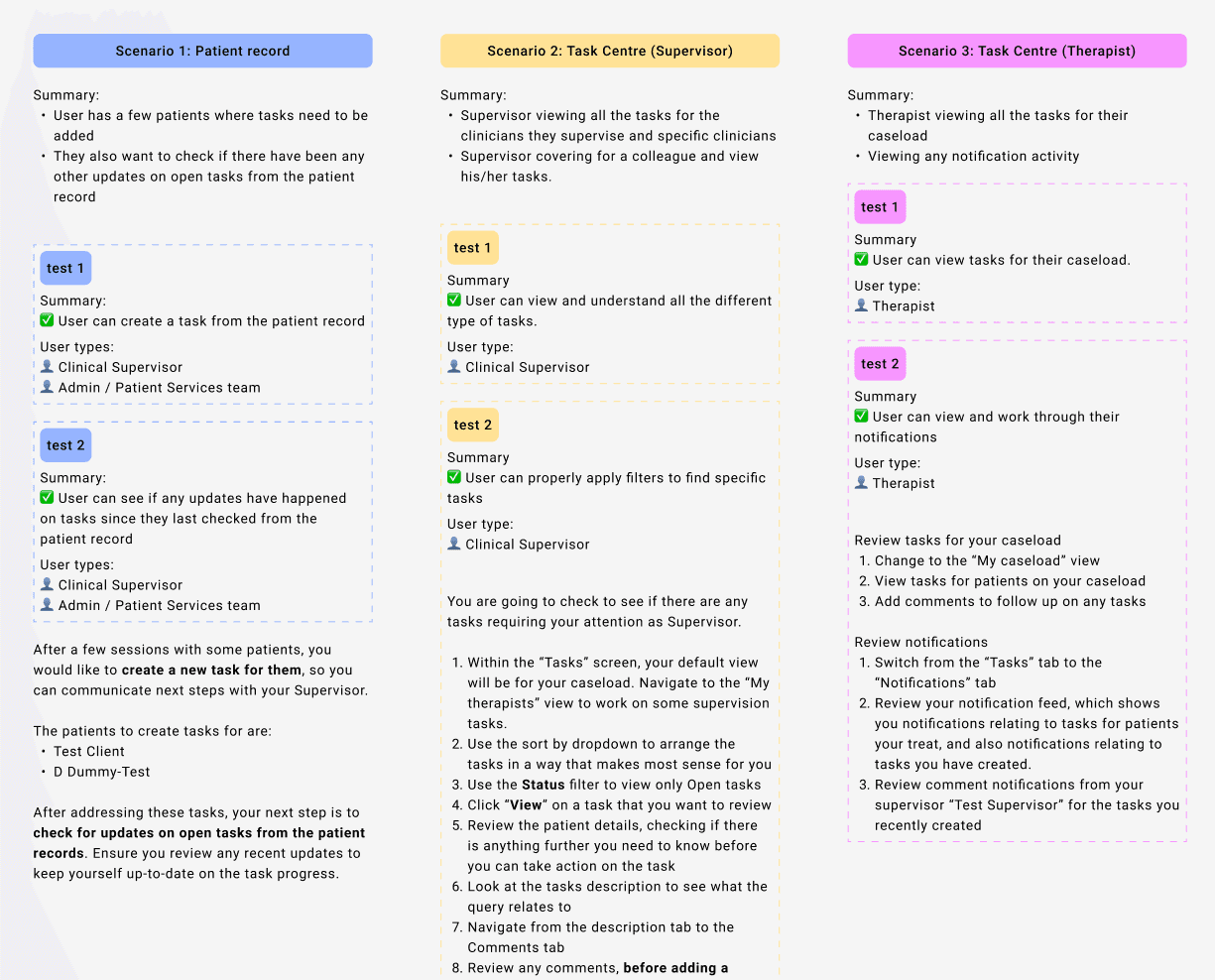
With the prototypes ready, we conducted user testing with GoodMental and other customers. This process helped us identify usability issues and validate assumptions about how the feature would be used in real-world scenarios.
Following each test, we engaged in discussions with participants to gather their thoughts and opinions. Conducting these tests in parallel with the design process allowed us to quickly iterate and implement changes based on feedback, ensuring the feature evolved to meet user needs effectively.

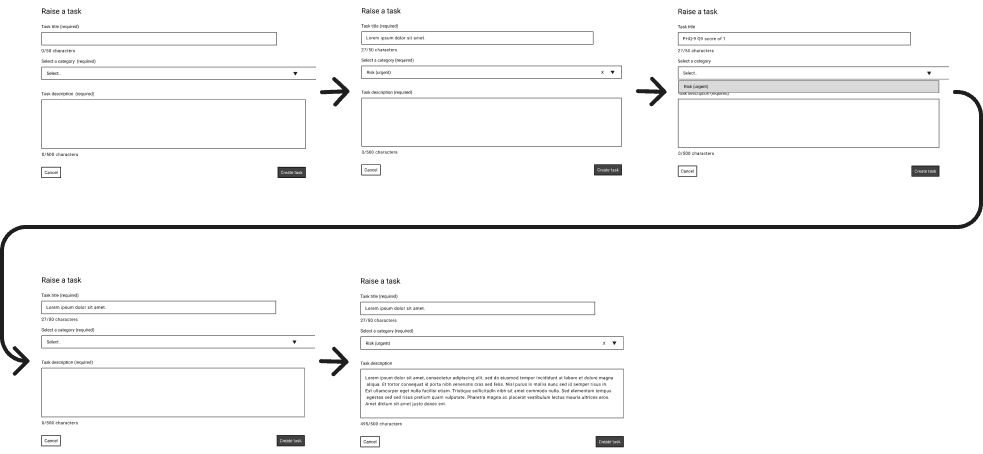
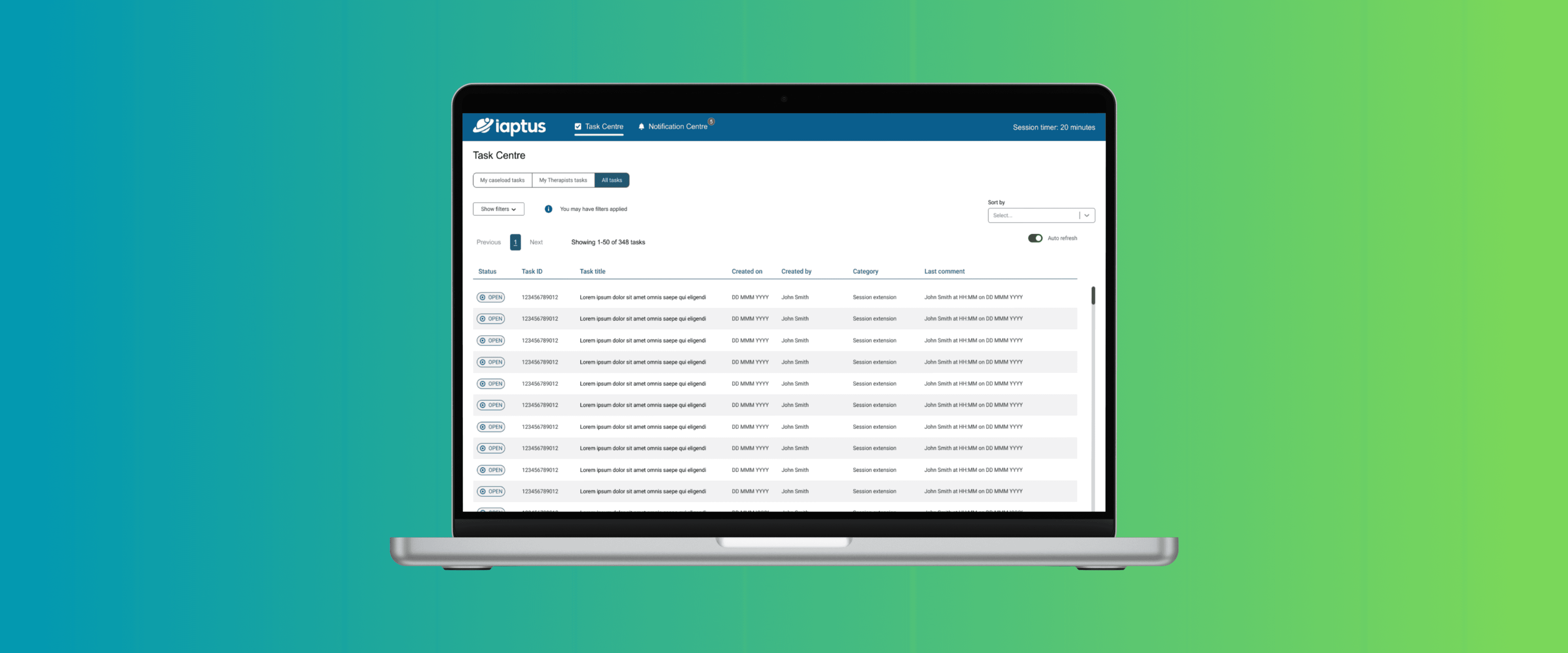
Final Designs
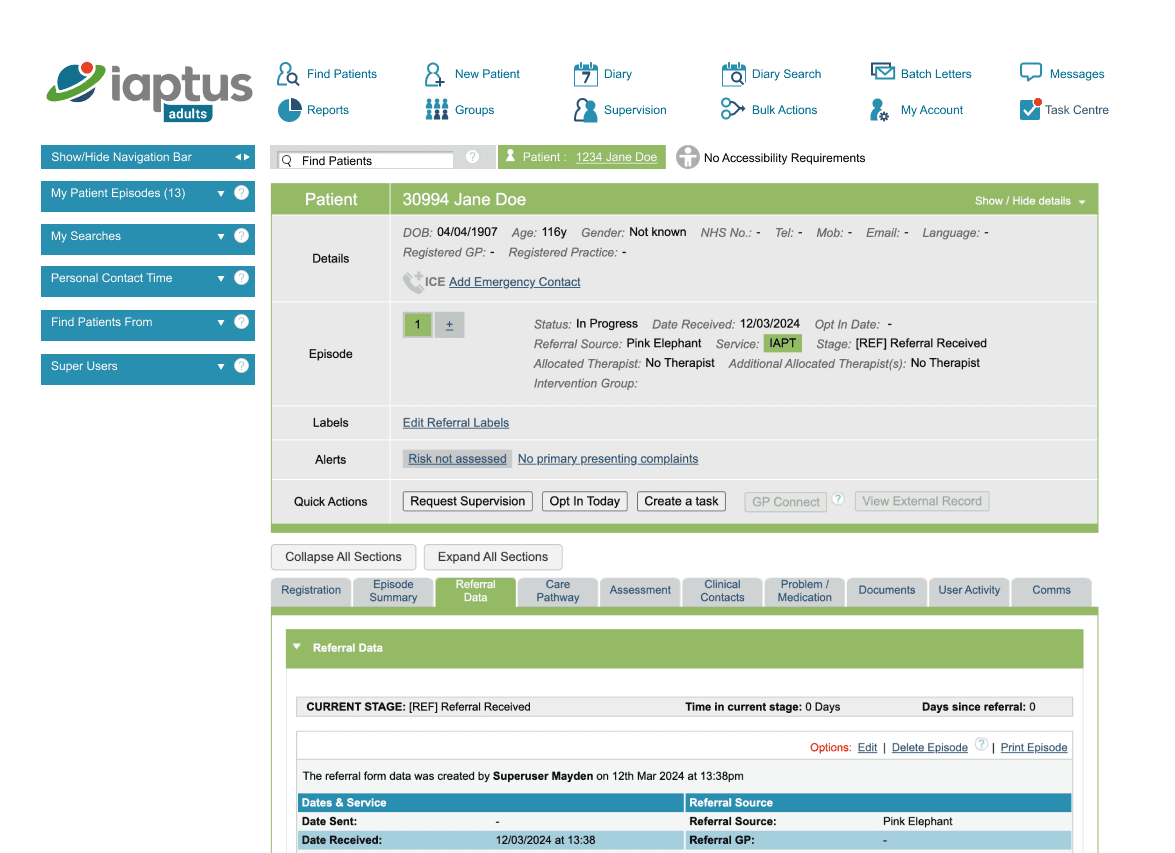
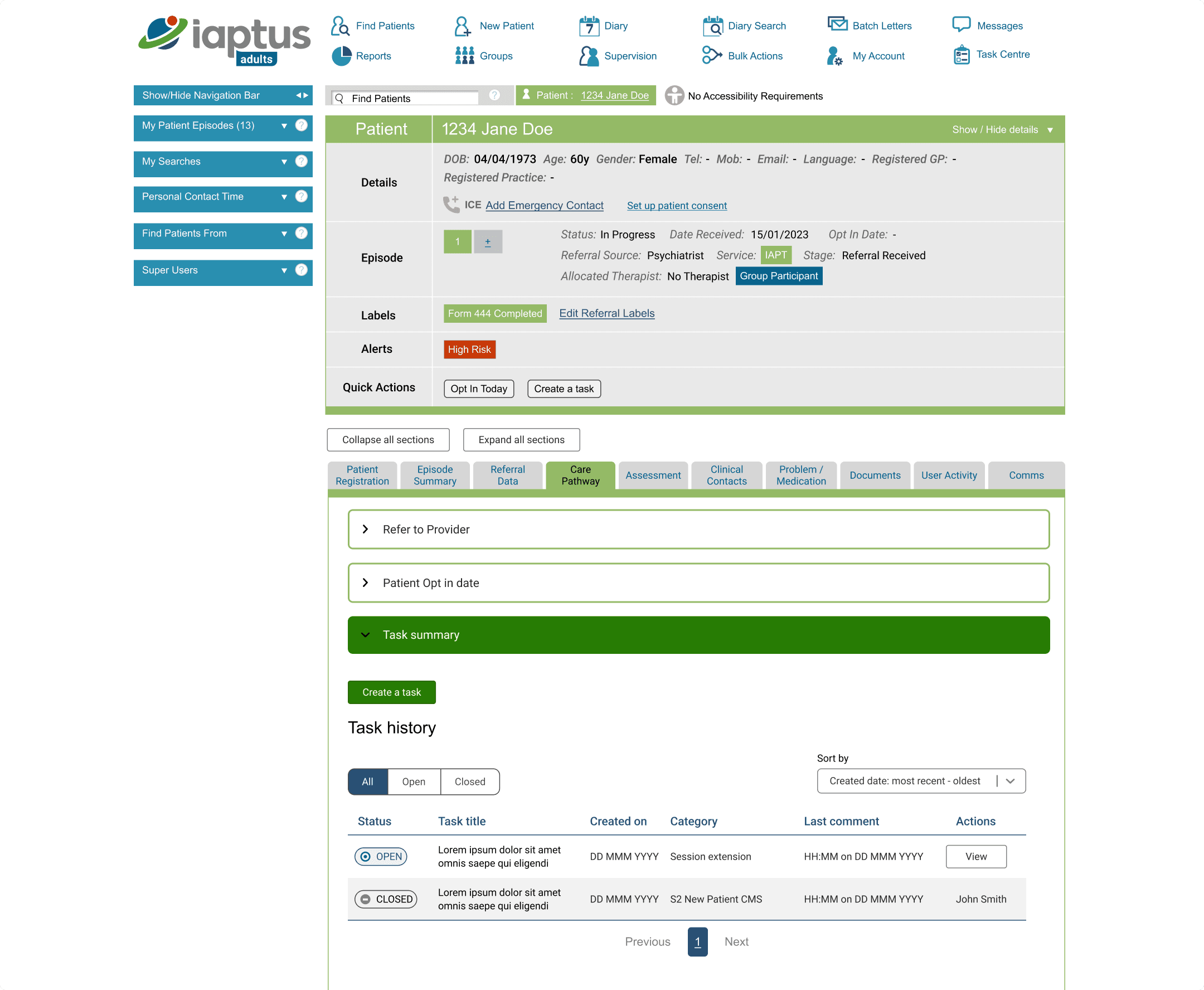
We located the Task feature within the section where therapists update patient progress. This placement was intentional, as this is the tab therapists most frequently use when collaborating with colleagues or considering further actions. By situating the feature here, we ensured it would be easily accessible and seamlessly integrated into their existing workflow.
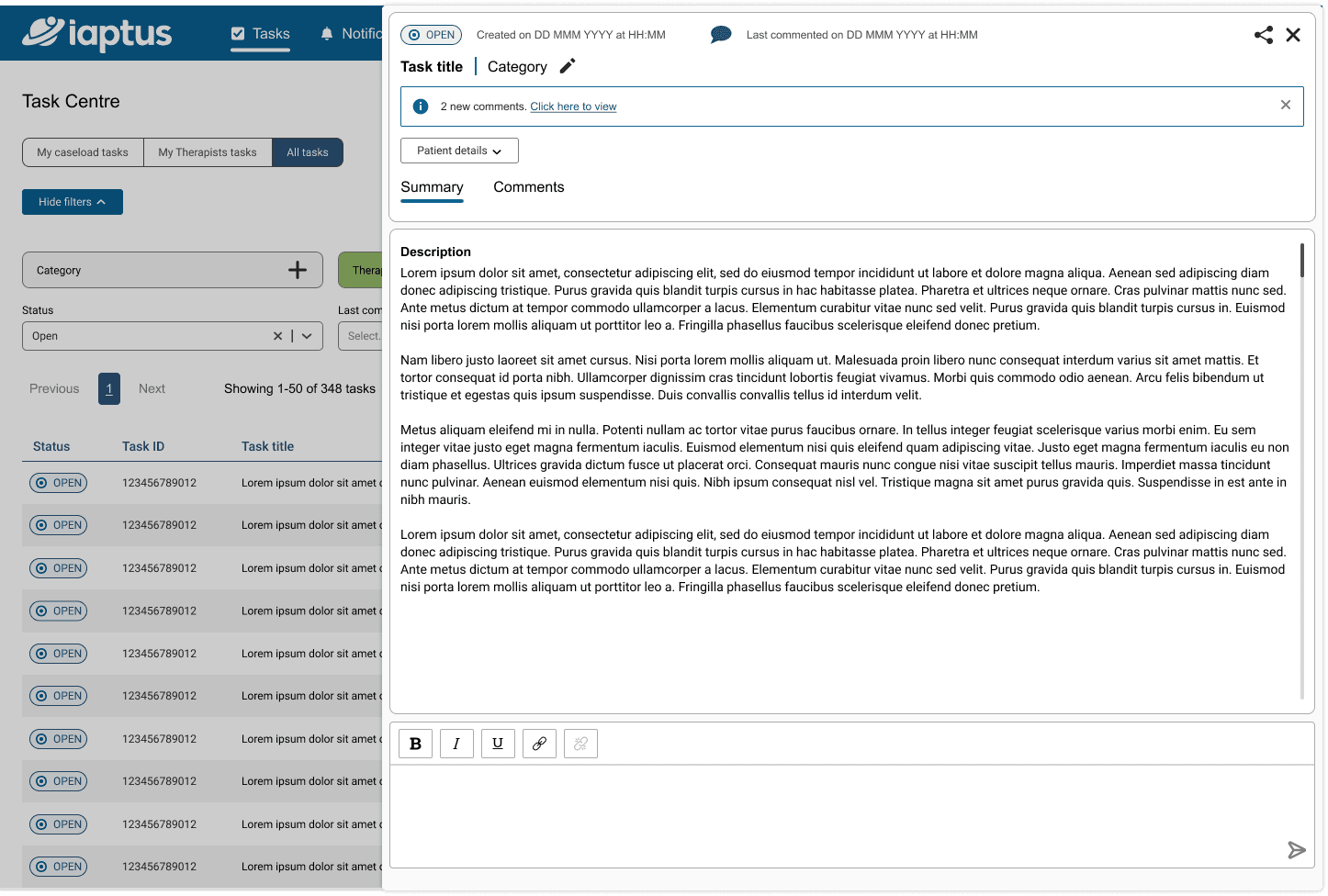
We developed a separate web application for the centralised task centre, which opens in a new tab. This design decision was driven by user feedback, as many therapists shared that they often need to switch between tasks and patient information when updating or writing records. Opening the task centre in a separate tab ensures the platform doesn’t reload each time users switch contexts, preserving their workflow. Therapists with dual monitors noted that this approach significantly enhances their efficiency.
Challenges during design and development
Notification
Creating a new notification system was one of the most challenging aspects of the project. Technical limitations, security concerns, and stakeholder requirements for email notifications made the process complex. Additionally, Supervisors and Admins, who have access to most tasks in the system, required a tailored approach to avoid overwhelming or irrelevant notifications.
After extensive brainstorming, testing, and iteration, we implemented a role-based notification system. This solution ensures users only receive notifications relevant to their responsibilities, balancing functionality with clarity. The system meets GoodMental’s requirements while providing a flexible foundation for future improvements.
Communication
Throughout the development process, we maintained close contact with GoodMental to communicate progress and gather feedback. However, a significant change in their requirements created a major impact on the design and development process. As the primary stakeholder, their decisions were crucial to moving forward. Unfortunately, there were periods when they were unavailable, which posed a risk of resource waste due to stalled development.
To address this, we split the team into two groups: one focused on ongoing maintenance and reactive tasks, while the other conducted limit testing on the feature and explored potential outcomes of the pending decisions. By leveraging Figma for design iterations instead of jumping straight into coding, we were able to quickly and cost-effectively create and present multiple options, ensuring flexibility and minimal resource loss during the waiting period.
Roll out plan and follow up
Once the feature was completed, we did not rush it out to all customers. Instead, we initiated a three-month testing period with a select group of services, including GoodMental, that had been actively involved in user testing.
To gather meaningful feedback, we implemented a structured survey schedule at baseline, one month, three months, and six months. Additionally, we collaborated with developers to track backend metrics, providing insights into feature usage and adoption rates. This measured approach ensured we could refine the feature based on real-world feedback before a broader rollout.
Outcome and results
GoodMental
Thanks to this feature, GoodMental successfully migrated their data to our system on time avoiding any potential contract issues.
Metrics
During the pilot phase, participating services created an average of 1,000 tasks in the first week, with 95% of pilot users engaging with the feature, demonstrating a high adoption rate. While these metrics don’t directly indicate a positive user experience, they highlight the feature’s potential value and willingness among users to integrate it into their workflows.
Since the feature is optional for most clients, this high adoption rate suggests it addresses a clear need. To ensure the user experience is as effective as the initial adoption suggests, we plan to follow up with surveys and interviews for deeper insights.